Webové projekty - přehled mé tvorby webových stránek
Přehled mé dosavadní webové tvorby. Projekty jsou řazeny od nejnovějšího po nejstarší...
Při tvorbě webu kladu důraz hlavně na přehlednost, uživatelskou přívětivost a co se týče správy, co největší jednoduchost. Snažím se též dodržovat webové standardy.
V poslední době už víc využívám hotová řešení, takže mnoho webů spravuji na platformě Blogger. Jinak jsem dělal úpravy do Wordpressu a trochu si hrál s Drupalem.
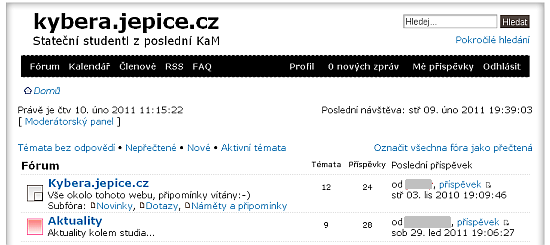
Diskuzní fórum pro studenty
Účel: diskuzní fórum pro spolužáky na vysoké škole
Spuštění: prosinec 2009
Technologie: systém phpBB (tedy HTML, CSS, Javascript, PHP, mySQL)
Zajímavosti: provedeny některé úpravy na míru (RSS, kalendář).

Kybera Jepice
Jankoweb
Účel: mé osobní stránky, publikace článků a zajímavých prací
Spuštění: březen 2009, vyvíjen dlouhodobě
Technologie: HTML, CSS, Javascript, PHP, mySQL, SEO, mod_rewrite
Zajímavosti: vlastní a kompletní redakční systém (CMS - systém pro správu obsahu webu pomocí webového rozhraní). Administrace s velmi pohodlným editorem článků (nikoli ale WYSIWYG), kalendář akcí, RSS zdroje, user-friendly odkazy, SEO.

Punkva
URL: http://punkva.gsgpraha.cz/
Účel: nové stránky hudebního souboru Punkva
Spuštění: podzim 2008
Technologie: HTML, CSS, PHP
Zajímavosti: redakční systém CMSimple

Jankoweb.hy.cz
Účel: pilotní verze vlastního redakčního systému
Spuštění: konec roku 2008
Technologie: HTML, CSS, PHP, mySQL
Zajímavosti: první verze vlastního redakčního systému. Později vývoj přenesen na doménu brb.cz.

Letní kurzy Nové Hrady
URL: http://akademickekurzy.wz.cz
Účel: stránky letních akademických kurzů v Nových Hradech
Spuštění: léto 2008
Technologie: HTML, CSS, PHP
Zajímavosti: redakční systém CMSimple

Jankoweb.wz.cz
URL: http://www.jankoweb.wz.cz/
Účel: mé osobní stránky, původní verze, kdy jsem potřeboval dávat nějaké články na web a ještě jsem neměl svůj redakční systém
Spuštění: listopad 2007
Technologie: HTML, CSS, javascript, PHP, mySQL
Zajímavosti: založeno na redakčním systému phpRS

Student
URL: http://student.gsgpraha.cz
Účel: studentské stránky Gymnázia Přípotoční
Spuštění: říjen 2007
Technologie: HTML, CSS, javascript, PHP, mySQL
Zajímavosti: založeno na phpRS, mnoho úprav a skriptů na míru, vylepšena ochrana Guestbooku, grafiku dělal Sajmon.

Céčko z Přípo
URL: http://pripo.wz.cz/
Účel: stránky mé třídy 4.C ze střední
Spuštění: září 2007
Technologie: HTML, CSS, javascript, PHP, mySQL
Zajímavosti: redakční systém phpRS, skript k předpovědi písemek (obrázkový kalendář)

Céčko z Přípo, staré
Účel: stránky mé třídy 4.C ze střední
Spuštění: začátek září 2007
Technologie: HTML, CSS, javascript
Zajímavosti: založeno na enginu Lokálky, pouze pokusný web, záhy nahrazen phpRS.

Lokálka
URL: http://lokalka.gsgpraha.cz
Účel: studentské stránky Gymnázia Přípotoční a školní občasník
Spuštění: březen roku 2006
Technologie: HTML, CSS, javascript
Zajímavosti: horní rolovací menu pomocí CSS a Javascriptu. Vývoj ukončen 2007 (do té doby jsem doma neměl internet a veškeré změny jsem nosil na disketách do školy - neudržitelné). Technicky nejjednodušší a tím i nejčistší stránky. Optimalizována čistota kódu i jeho datová velikost.

Punkva web
URL: http://punkva.gsgpraha.cz/old
Účel: stránky hudebního souboru Punkva z Gymnázia Přípotoční
Spuštění: kolem roku 2004 (na konci prváku)
Technologie: HTML, CSS, menu pomocí iframe
Zajímavosti: moje první webové stránky

Náhodné články
Tento web jsem zakládal na střední, v roce 2008. Je zde hlavně archiv mé tvorby.
Aktuální věci publikuji kvůli úspoře času na Twitter.
Honza
- About (12)
- Android (58)
- Hudba (19)
- Jak a proč? (6)
- Odborný SW (100)
- Open source (88)
- Písničky (62)
- Písničky odborné (19)
- Počítače a IT (370)
- Produktivita (36)
- Programování (15)
- Projekty (3)
- Příroda (2)
- Recenze (212)
- Skripty (9)
- Studium (21)
- Tipy na výlet (23)
- Tvorba webu (54)
- Veršů pár (8)
- Všehochuť (9)
- Výlety (16)
- Vzdělání (17)
- Youtube (36)
- Zábava (33)
- Zdraví a rozvoj (14)
- Ze života (56)
"Čas je materiál, ze kterého se vyrábí život."
Powered by Janko's RS| XHTML, CSS, RSS, analýza kódu, SEO servis, dostupnost, hosting, líbí se Vám tu?
Požadavek: 0.33222 s, generování: 0.03818 s, paměť: 1.53 MB, sql dotazů: 8, CPU: 28.63